4 herramientas para verificar los tiempos de carga de su sitio web
En el mundo del comercio electrónico, con tantos productos en oferta y a la distancia de un clic, no tiene sentido tener una magnífica tienda web con un diseño receptivo y productos que atraigan clientes potenciales, si su sitio se ralentiza a paso de tortuga cuando lo que se necesita es velocidad.
Suponiendo que está haciendo todo bien, como SEO y marketing, seguramente tendrá un aumento en el tráfico entrante. ¿Pero qué sucede si también tiene un aumento en el tráfico saliente debido a un tiempo de carga lento? Seguramente sabe que sería un desastre para su empresa en línea. No solo perderá el ranking de su motor de búsqueda debido al lento tiempo de carga de su sitio web, sino que también perderá clientes que no se sienten atraídos por la compra en un sitio web lento y propenso a errores.
Uno de los factores vitales que afectan la velocidad del sitio web es su elección de proveedor de alojamiento. Si está alojando su tienda web en un host confiable bajo un plan adecuado para sus necesidades, entonces la velocidad de su sitio web depende de cómo haya creado el sitio web.
En este artículo, examinaremos algunas de las mejores herramientas disponibles para probar el tiempo de carga de su sitio web. Debe probar todos sus sitios web con estas herramientas para asegurarse de que la velocidad de carga esté a la altura de las mejores prácticas de diseño de comercio electrónico.
Revisaremos y compararemos sólo las versiones gratuitas de estos sitios web. Pero antes de eso, aquí hay una breve reseña a los tres resultados principales de una prueba de tiempo de carga del sitio web.
¿Qué apariencia tienen los resultados?
Casi todos los sitios web de prueba de tiempo de carga le proporcionan un informe similar para su sitio web. Existen ciertas prácticas estándar para el diseño de un sitio web que se toman en consideración durante el análisis de su sitio web.
Estas reglas se componen principalmente del desarrollo front-end, que se puede aplicar en cualquier etapa del desarrollo web. Su sitio web recibe una calificación alfabética (A, B, C, etc.) y una calificación porcentual que representa la optimización de su sitio web.
La característica principal de un informe de prueba de velocidad es la parte gráfica, que muestra el desglose de contenido de back-end de su sitio web, así como un "efecto cascada" que muestra cómo se cargan los diferentes elementos.
GTMetrix (https://gtmetrix.com)
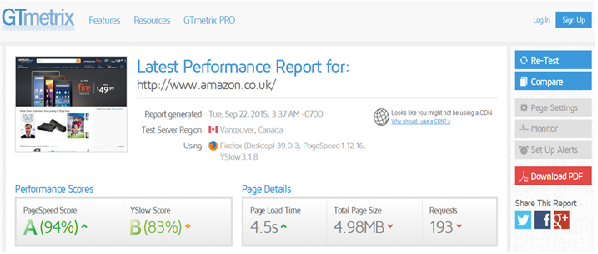
Es una herramienta fácil de usar donde Usted puede comenzar inmediatamente con el test de su sitio web. Sin embargo, le recomendaría que se registre para obtener una cuenta gratuita para desbloquear varias opciones de personalización que son útiles.
Una vez que se registra, puede elegir un servidor de prueba de uno de los siete países enumerados. Puede elegir Firefox o Chrome (de escritorio o móvil) como navegador. También puede seleccionar el tipo de conexión a Internet, que incluye la opción 3G.
También hay disponible una opción de "reproducción instantánea", que le muestra exactamente cómo se renderiza su página, ralentizado 4 veces.

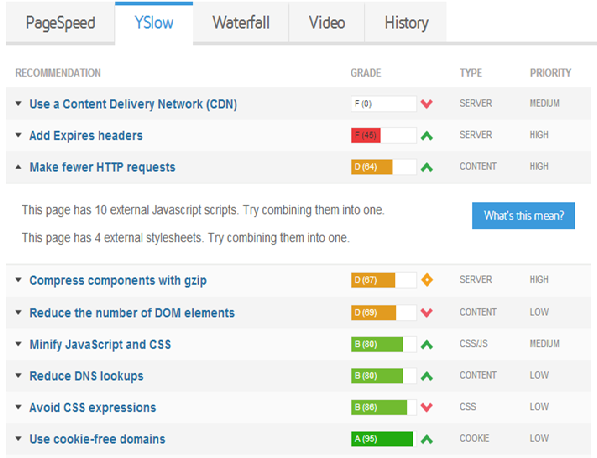
La página de resultados de YSlow en GTMetrix se muestra a continuación. Puede expandir para ver sugerencias de mejora.

El efecto cascada es una representación gráfica de cuánto tiempo lleva cargar cada elemento individual. También puede expandir los detalles del elemento para diagnósticos avanzados.

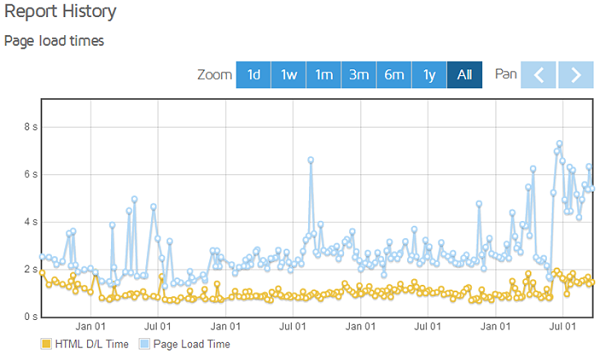
La pestaña "Historial" muestra los resultados anteriores en formato gráfico para el mismo sitio web. Además del gráfico de tiempo de carga de los HTML que se muestra a continuación, puede ver "Tamaño de página y Recuentos de solicitud" y "Velocidad de página y puntuaciones de YSlow" en formato gráfico.

GTMetrix también ofrece algo para los desarrolladores. ¿Desea integrar un servicio RESTful API Web Testing en su entorno de desarrollo o aplicación? Bueno, GTMetrix le proporciona 20 créditos API diarios, con cada solicitud de análisis que cuesta 1 crédito. También es posible automatizar las pruebas de tiempo de carga de su sitio web a intervalos regulares.
Webpagetest.org (http://www.webpagetest.org)
Este es un recurso excelente para probar su sitio web. Además del análisis del tiempo de carga, también puede ejecutar un traceroute ICMP en sus sitios web.
Para el análisis del tiempo de carga, tiene muchas opciones que abarcan América del Norte, América del Sur, Europa y Asia para la ubicación del servidor de prueba. Las opciones del navegador son IE 11, Chrome y Firefox.
La configuración avanzada le permite grabar video renderizado, elegir el tipo de conexión, capturar el registro de red e incluso puede insertar su propio script personalizado.

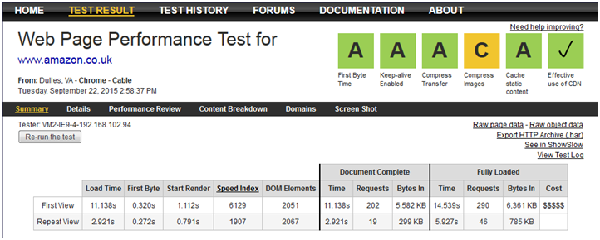
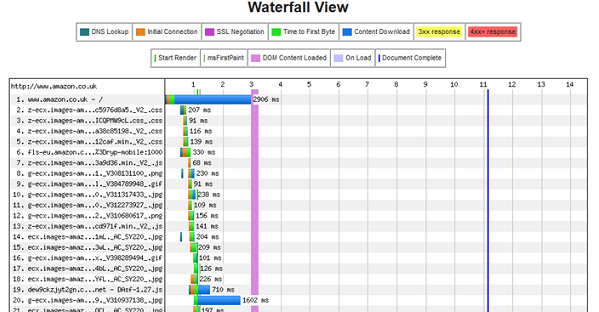
La vista de cascada es un poco menos detallada que la versión de GTMetrix, ya que no se pueden expandir elementos individuales.

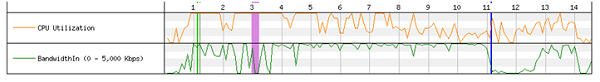
Sin embargo, Webpagetest.org cubre esa deficiencia con otra característica gráfica muy buena. Le muestra un gráfico de la utilización de la CPU y la entrada de ancho de banda. Es útil tener esta información, ya que muestra cómo cada una de estas métricas varía con el tiempo.

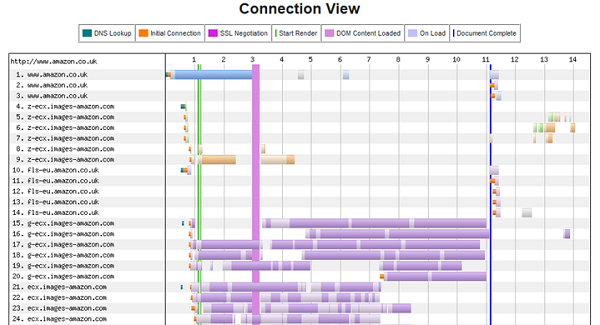
Otro gráfico técnico y muy útil es la vista de conexión. Puede usar esta herramienta para averiguar si es la conexión inicial, el contenido DOM o el tiempo de carga lo que aumenta más su tiempo de carga total.

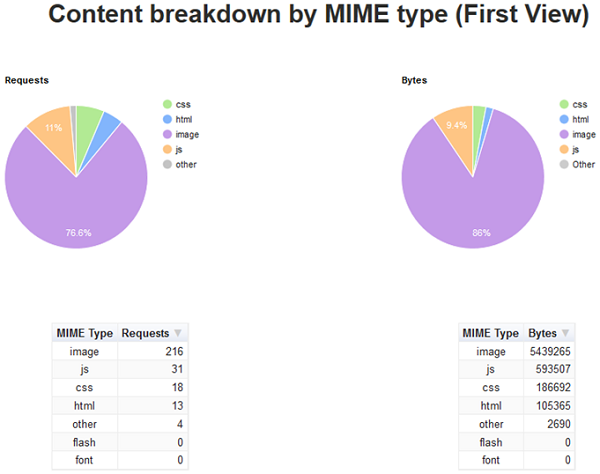
La página de desglose de contenido presenta un gráfico circular de la composición de su página con varios elementos.

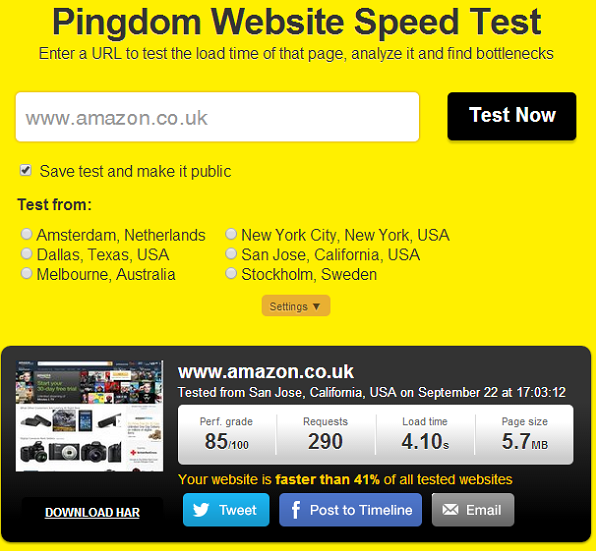
Pingdom (https://tools.pingdom.com)
El tercer sitio web en esta lista es tools.pingdom.com. Esta herramienta ofrece ubicaciones de servidor de una selección de seis países. Para los usuarios gratuitos no hay opción para seleccionar el navegador o la velocidad de conexión, lo cual es un inconveniente en comparación con GTMetrix y WebPageTest.
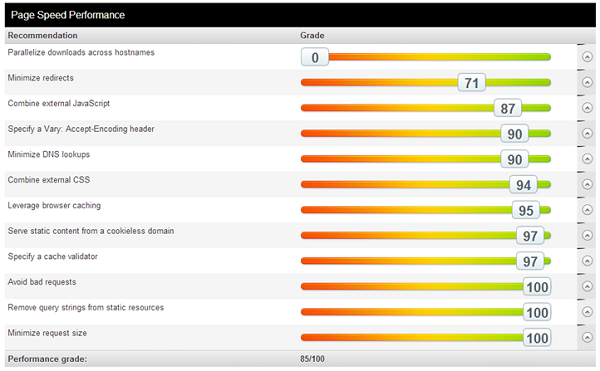
El sitio asigna una calificación de rendimiento de 100 a su sitio web para el tiempo de carga y el tamaño de página que muestra el análisis. Una característica única es que le muestra el porcentaje de su sitio web, en términos de rendimiento, en comparación con todos los otros sitios web probados en esta plataforma.

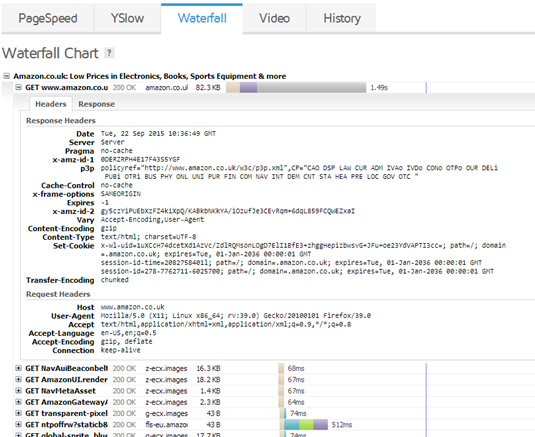
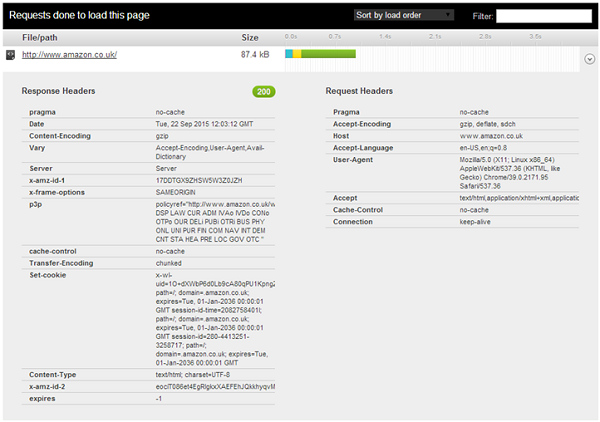
La cascada muestra detalles detallados de cada encabezado de solicitud.

A diferencia de otros sitios web de pruebas de carga, tools.pingdom.com no se basa en los indicadores de PageSpeed o Yslow, sino que utiliza sus propias métricas para medir el rendimiento de su sitio web. Cada elemento tiene detalles expandibles disponibles.

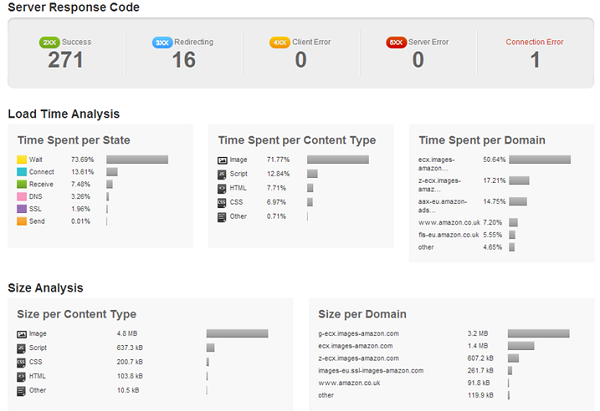
La mejor característica de esta herramienta es la pestaña de análisis de página. Muestra el tiempo invertido por estado (espera, conexión, recepción, etc.), el tiempo empleado por tipo de contenido (imagen, secuencia de comandos, HTML, etc.) y el tiempo dedicado por dominio. Esta información puede ayudarlo a identificar los elementos que son más exigentes en términos de tiempo y eliminarlos de su código en su sitio web.

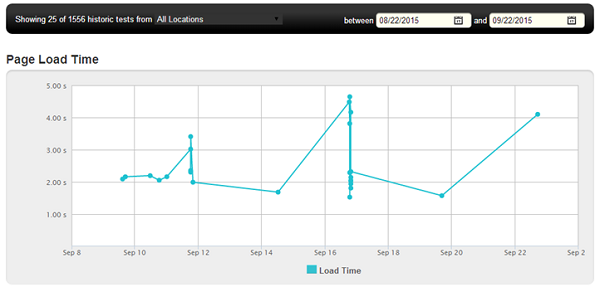
También puede ver el tiempo de carga de página, el tamaño de página y el recuento de solicitudes, y los gráficos de puntuación de velocidad de página en la pestaña historial.

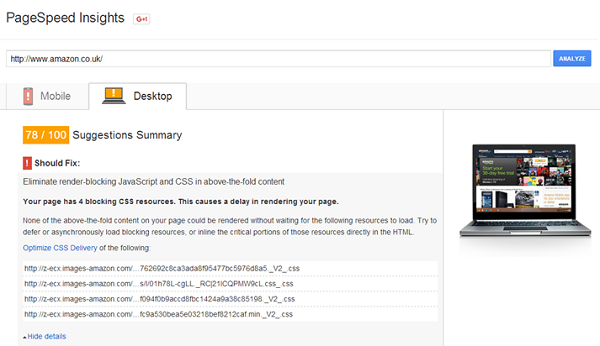
Google PageSpeed Insight (https://developers.google.com/speed/pagespeed/insights/)
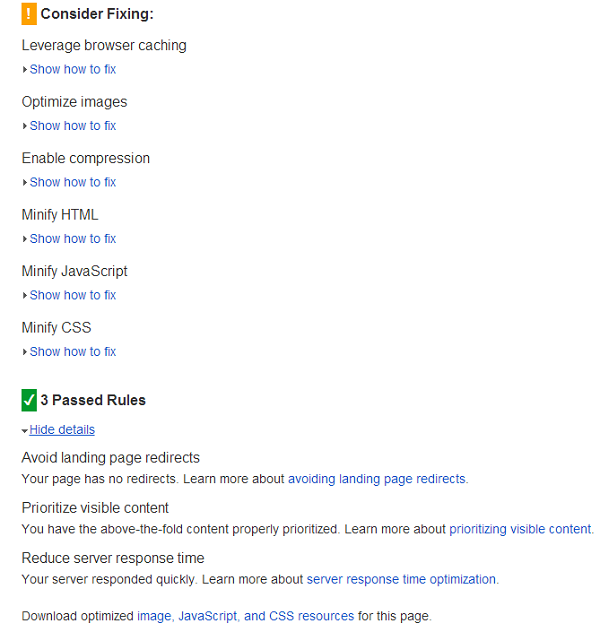
Finalmente, tenemos Google PageSpeed Insight. Estas son las métricas en las que se asigna el puntaje a su sitio web, después de la prueba.


PageSpeed tiene una interfaz simple. Le ofrece dos tipos de medidas: de escritorio y móvil.